Da nun in Firefox stets Warnungen erscheinen, sobald kein SSL verwendet wird, wollte ich hier auch noch einmal auf das Thema SSL zurück kommen. Bis vor 1-2 Jahren war es teilweise noch eine Kostenfrage, ob man SSL auf seiner TLD nutzt. Wer will für kleinere Projekte schon 5-10€ nur für die Verschlüsslung ausgeben, richtig?
Zum Glück änderte sich das vor kurzem dank Let`s Encrypt und Certbot!
Certbot installieren
Unter https://certbot.eff.org/ findet Ihr die jeweilige Anleitung, je nachdem was Ihr für einen Webserver nutzt (Apache, Nginx etc.). In meinem Fall werde ich ein Beispiel zu Apache liefern.
Ich nutze nun schon seit gut einem Jahr die kostenlosen Zertifikate von Lets Encrypt und bin bisher begeistert. Wie immer empfehle ich auch ein Snapshot von eurem Server anzulegen – sicher ist sicher 😉
Wir fügen zuerst das PPA zu unseren Sourcen hinzu:
sudo add-apt-repository ppa:certbot/certbot sudo apt-get update sudo apt-get install python-certbot-apache
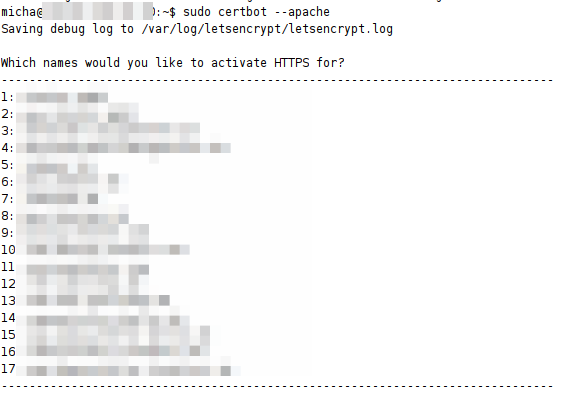
Danach können wir einfach über certbot –apache unsere jeweiligen TLDs auswählen.

Wir wählen unsere entsprechenden Domains, Leerzeichen wählt alle. Solltet Ihr nur einzelne Domains wählen wollen, trennt diese mit einem Komma. Danach drück Ihr Enter.

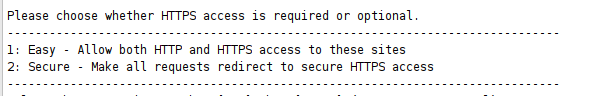
Diese Optionen entscheiden ob Ihr SSL/HTTPS aufzwingt, oder ob eure Besucher weiterhin über HTTP zugreifen können. Ich empfehle hier die sichere Variante.
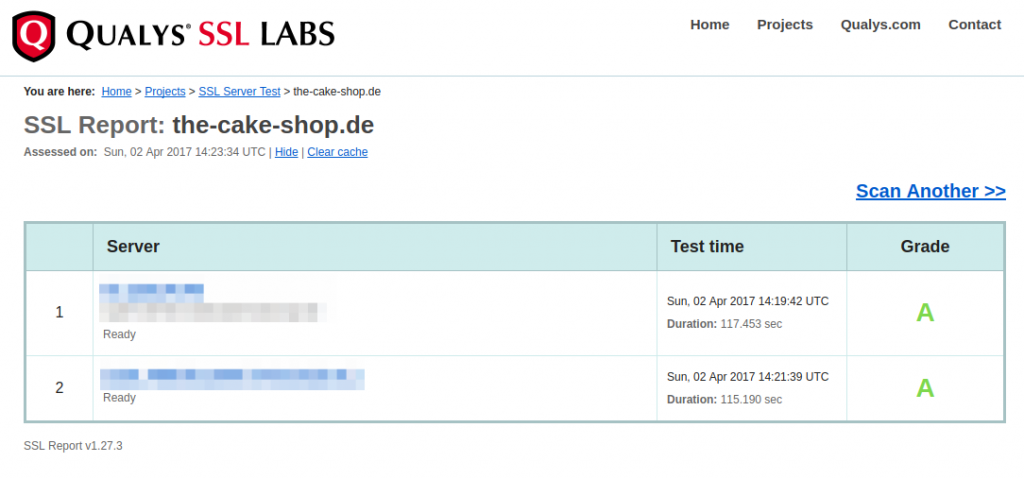
Dann solltet Ihr die Links von ssllabs aufrufen:
You should test your configuration at:
https://www.ssllabs.com/ssltest/analyze.html?d=DEINEURL
um den aktuellen Status zu prüfen.

Und schon habt Ihr innerhalb von 2 Minuten eine sichere Verbindung für eure Besucher aufgesetzt. So gewinnt Ihr das Vertrauen eurer Nutzer und tut etwas für ein sichereres WWW.
Probleme
IMPORTANT NOTES:
- The following errors were reported by the server:
Domain: umzugshelfer.website
Type: unauthorized
Detail: Invalid response from
http://umzugshelfer.website/.well-known/acme-challenge/-PFYpcnVTWjqc703QpRyMGypRig9NLSluddScY_rwg0
[2a01:238:435e:4100:c3b4:cad4:cf61:9be5]:
"<html>\r\n<head><title>404 Not Found</title></head>\r\n<body
bgcolor=\"white\">\r\n<center><h1>404 Not
Found</h1></center>\r\n<hr><center>"
To fix these errors, please make sure that your domain name was
entered correctly and the DNS A/AAAA record(s) for that domain
contain(s) the right IP address.
Diese Meldung habe ich X-mal erhalten. Auch wenn nur für eins meiner 5 Projekte auf diesem V-Server. Es hat mich fast in den Wahnsinn getrieben. A und AAAA Records waren alle fein, Textdatei im .well-known/acme-challenge/ Ordner war aufrufbar, Rechte haben gepasst. Am Ende musste ich das Cert per Consolenbefehl genieren und erneut über sudo certbot redirecten.
sudo certbot certonly --webroot -w /var/www/certbot -d www.umzugshelfer.website -d umzugshelfer.website --agree-tos
sudo certbot
