Ich erkläre in diesem Beitrag kurz wie man CakePHP mit Composer auf Ubuntu 16.10 installiert. Solltet Ihr eine ausführliche Installationsanleitung suchen, empfehle ich die Dokumentation auf der offiziellen CakePHP Webseite.
Diese Anleitung wird etwas kürzer ausfallen und voraussetzen das Ihr Composer schon installiert habe und auch mit der PHP Version nicht gerade hinterherhinkt. Schön finde ich, dass CakePHP schon sehr früh PHP 7 (Praxistest zu PHP 7 vs. PHP 5 in Shopware folgt) unterstützt hat – welches ich unter anderem auch auf dem Testsystem nutze.
Wir möchten also eine Applikation oder Projekt mit dem Namen „cms“ erstellen um Firmenintern Inhalte zu verwalten. Wir führen also folgenden Befehl aus (vorausgesetzt Composer wurde global installiert):
$ cd /var/www/ $ composer self-update && composer create-project --prefer-dist cakephp/app cms
Früher musste man noch die Dateirechte selbst setzen, nun wird man nach der Installation gefragt, ob man diese setzen möchte
Set Folder Permissions ? (Default to Y) [Y,n]?
Wir wählen in unserem Ja mit Y und sind eigentlich schon fertig mit der Installation.
Erreichbarkeit der App
Falls Ihr euren Apache über XAMPP oder MAMP laufen habt, könnt Ihr nun die CakePHP Applikation unter http://localhost/cms aufrufen. Ich arbeite in meinem Fall direkt auf einem Ubuntu BS und erstelle mir unter /etc/apache2/sites-available eine Datei Namens cms.de.conf
$ sudo nano /etc/apache2/sites-available/cms.de.conf
und füge folgendes ein:
<VirtualHost *:80> ServerName cms.de DocumentRoot "/var/www/cms" <Directory "/var/www/cms"> Options Indexes FollowSymLinks Includes AllowOverride All Order allow,deny Allow from all </Directory> </VirtualHost>
Danach füge ich noch folgende Zeile in meine Hostdatei ein $ sudo nano /etc/hosts
127.0.0.1 cms.de
Und schon kann ich unter cms.de mein Projekt aufrufen. Das erspart das ewige gesuche im richtigen Ordner und ist wie ich finde etwas sauberer als jedes mal localhost/…. zu schreiben.
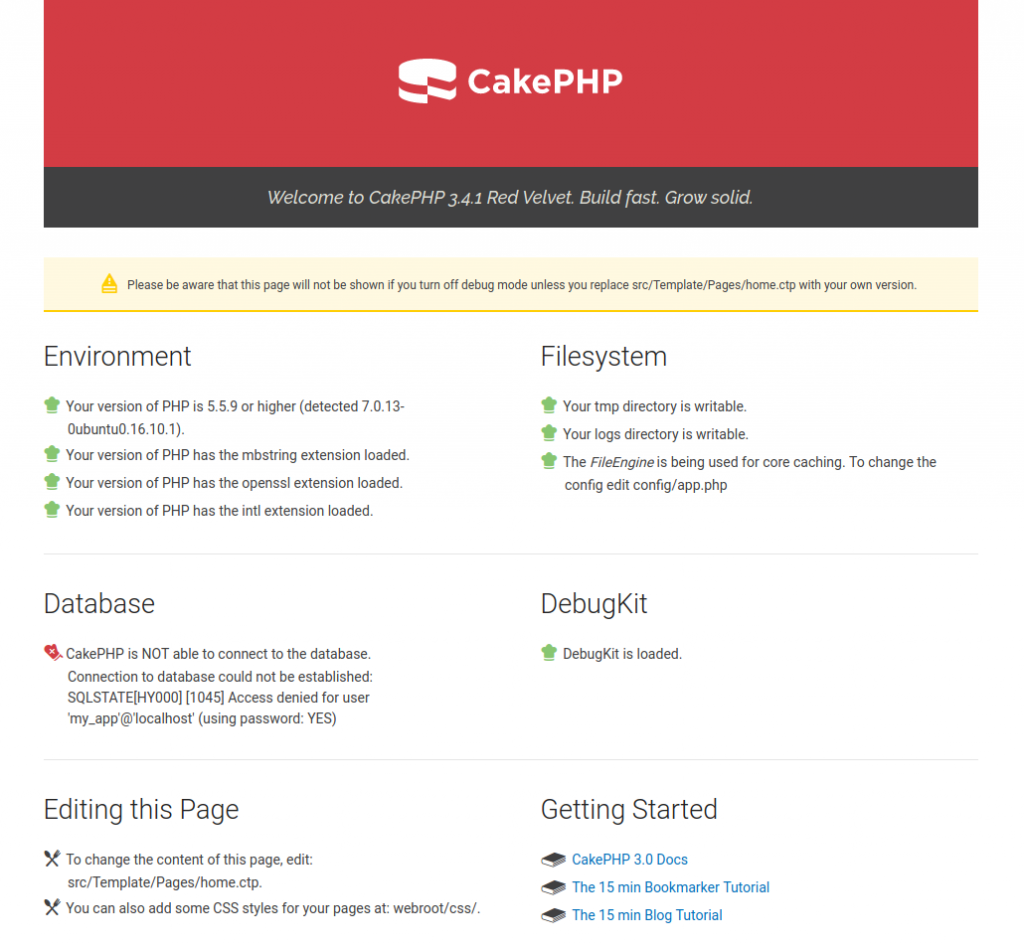
In meinem Fall ist die Applikation nun unter http://cms.de erreichbar und man hat folgende Ansicht:

Datenbank anbinden
Wie wir im obigen Bild sehen wurde bei der Installation keine DB hinterlegt. Diese können wir einfach in der bootstrap.php hinzufügen, aber zuerst legen wir unsere Datenbank mit
CREATE DATABASE cms
an. Danach passen wir Datasources in /var/www/cms/config/app.php an (in unserem Fall nur username, password und database)
'Datasources' => [
'default' => [
'className' => 'Cake\Database\Connection',
'driver' => 'Cake\Database\Driver\Mysql',
'persistent' => false,
'host' => 'localhost',
/**
* CakePHP will use the default DB port based on the driver selected
* MySQL on MAMP uses port 8889, MAMP users will want to uncomment
* the following line and set the port accordingly
*/
//'port' => 'non_standard_port_number',
'username' => 'root',
'password' => 'deinpasswort',
'database' => 'cms',
'encoding' => 'utf8',
'timezone' => 'UTC',
'flags' => [],
'cacheMetadata' => true,
'log' => false,
/**
* Set identifier quoting to true if you are using reserved words or
* special characters in your table or column names. Enabling this
* setting will result in queries built using the Query Builder having
* identifiers quoted when creating SQL. It should be noted that this
* decreases performance because each query needs to be traversed and
* manipulated before being executed.
*/
'quoteIdentifiers' => false,
/**
* During development, if using MySQL < 5.6, uncommenting the
* following line could boost the speed at which schema metadata is
* fetched from the database. It can also be set directly with the
* mysql configuration directive 'innodb_stats_on_metadata = 0'
* which is the recommended value in production environments
*/
//'init' => ['SET GLOBAL innodb_stats_on_metadata = 0'],
'url' => env('DATABASE_URL', null),
],
Nun sollte die Meldung CakePHP is able to connect to the database. auf unserer Startseite erscheinen.
Models, Views und Controller
Nun könnt Ihr anfangen eure Applikation zu bauen. Ich empfehle euch, je nach Größe, vorab eine Zeichnung auf’s Papier zu bringen. Dort könnt Ihr eure Anforderungen am besten abbilden, zum Beispiel das Aufträge mehrere Adressen haben können (Start und Ziel – Spedition) oder das Arbeitnehmer an verschiedenen Arbeitsstellen arbeiten können (Firma A und Firma Z – Zeitarbeitsfirmen). Das zeigt euch auch schnell welche Tabellen Ihr letzendlich benötigt.
Sind die Tabellen erst einmal alle angelegt und wurden nach den CakePHP Konventionen benannt, können sich daraufhin sehr einfach über die Konsole (bin/cake bake -option) alle Controller, Views und Models generieren lassen. CakePHP erkennt dank der Namenskonventionen automatisch welche Relationen gesetzt wurden und generiert den meist schon passenden Code (bei Models z.B. belongs to, has many etc.)
Das spart eine Menge Zeit und eine Applikation ist meist sehr schnell lauffähig. Das hat mir an CakePHP besonders gefallen – schnell erste Ergebnisse sehen. Was am Ende noch an Anforderungen vom Kunden oder einem selbst kommt, steht auf einem anderen Blatt Papier 😉
