Shopware hat vor kurzem ein neues Tool für Frontend Entwickler herausgebracht, welches ich hier kurz erwähnen möchte, da ich finde das Ihnen dies gut gelungen ist. Das ganze nennt sich Styletile
Shopware Responsive Theme
Das Shopware Theme ist seit der Version 5 mächtig gewachsen und lässt APP Anbieter wie Shopgate alt aussehen, denn man findet (wenn der Shop gut gestyled ist) kaum noch Unterschiede zu APPS und kann sich flüssig auf dem Mobilgerät bewegen.
Nicht’s besonderes? Eigentlich schon, denn so lange ist das noch nicht Standard. Es kommt nun aber bei immer mehr Kunden an und wenn man sich die Werte in Google Analytics mal anschaut, +50% mobile Nutzer sind im Ecommerce schon lange normal.
Auch deswegen pusht Google immer mehr die Weiterentwicklung in die mobile first Richtung – auch in Sachen Performance – hier hat Shopware definitiv noch potential nach oben, aber ich denke das wissen die Jungs aus Schöppingen.
Aber ich schweife ab – Styletile!
Styletile
Übersicht
Das Template des neuen Guides ist übersichtlich und nicht sonderlich Komplex – gut. Die Suche ist auf der Startseite und im Sidemenu. Alles wirkt aufgeräumt und sehr clean – bis auf diese unschönen Buttons aus Shopware. Da bekomme ich jedes mal einen Brechreiz – ich Frage mich wann da mal jemand aus der Grafik drüber geht : -D
Suche
Die Suche funktioniert auf den ersten Blick sehr gut und schnell – Sie markiert den jeweiligen Bereich im Side Menu. Sucht man nach speziellen Icons (icon–….) oder nach Variablen wie @tabletViewportWidth wird man leider enttäuscht, das wäre noch nice to have.
Performance
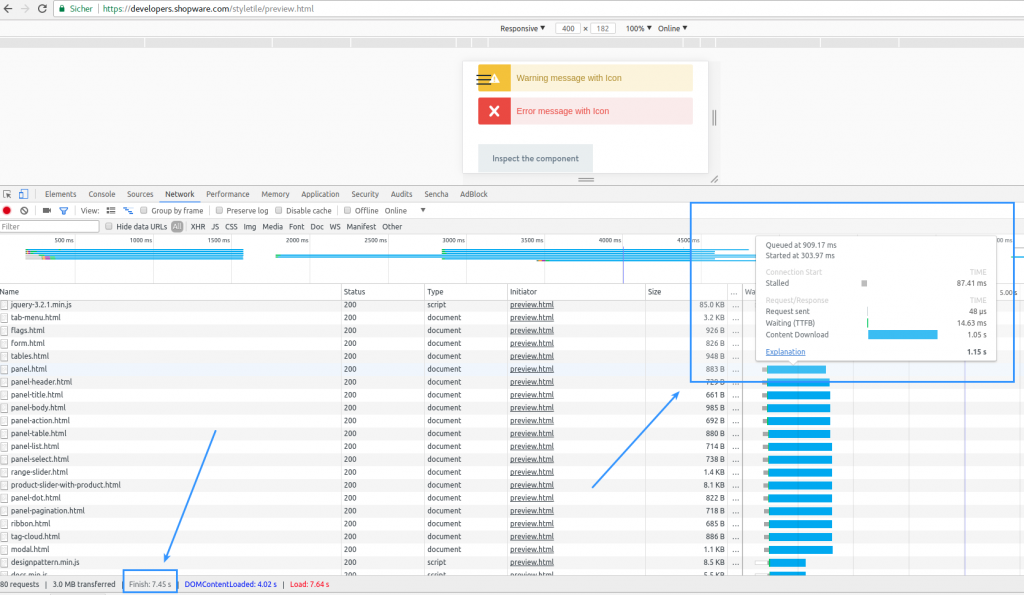
Die Suche ist fix (hat allerdings auch nicht viel zu suchen, bis auf die Titel) und die Startseite ist auch schnell geladen. Leider kann man das von modules u.Ä. nicht sagen, das ist wirklich manchmal ein krampf.
Die Daten werden zwar parallel geladen, aber der Download braucht „extrem“ lange – eine Pageload von 7 Sekunden ist schon happig. Klar, dafür wurden auf zig WOFF Files geladen und alle Module sind direkt auf der Seite. Dennoch kann ich mir vorstellen das hier über ein CDN bessere Werte erreicht werden können.
Fazit
Freut mich das Shopware hier aufstockt und den Entwicklern ein weiteres Tool zum entwickeln zur Verfügung stellt. Ich greife zwar noch meist auf den Bare/Responsive Ordner zu für Variablen und Codebeispiele/Styles. Merke aber das ich schon das ein oder andere mal dort war besonders für die mixins.
PS: Shopware, warum nutzt Ihr die .html Endung? Habe ich schon lange nicht mehr gesehen 😛